大家好!
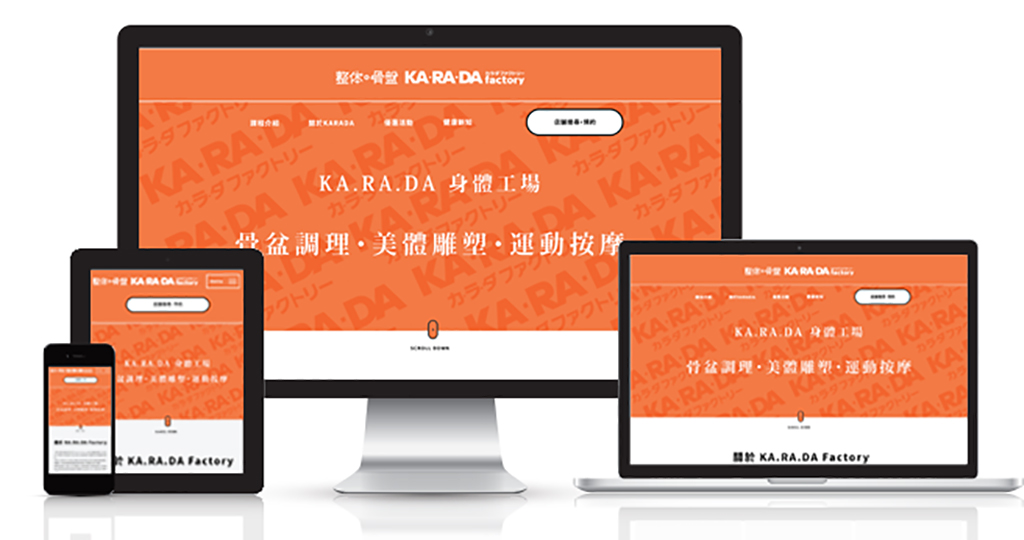
一如標題所示,最近進行了身體工場的網頁更新,並於 2019 年8月完成了網頁更新正式公開。
而在經過兩週之後,雖然討論成效有點太早,但新的預約數越來越多,也得到許多好的回應。
這一次的分享就是以我們的網頁製作步驟、設計方法及在台灣製作網頁所需要注意的細節來討論。
製作步驟 1. 分析


現今時代,沒有官方網站的公司幾乎不存在。
我們在做網頁更新時,會對舊網頁的數據進行分析,而這次也不例外。
以下是針對身體工場的舊網站分析後,所得到的一部分現象與結果。
•預約方式壓倒性地以電話為主
•閱覽時多查閱價格頁面
•顧客忠誠度與預約率相關
•女性訪客較多
而對於這樣的現象我們以設計公司的立場做了以下假設:
1.電話預約流程如果更清楚的話,預約訂單應該會增加
2.價格如果放入課程介紹頁面的話,就不需要另外開啟別的頁面,使用者經驗會更好
3.為了讓顧客回頭率提高,應該先提供相關知識的介紹與教育讓預約率提升
也就是說,網頁的更新著重於「行動裝置友善化」,
讓預約流程一目瞭然、價格包含於各個課程介紹分頁中,並考量顧客回頭率,以及女性偏好等等。
這次網頁更新的目標在於「提升預約率」,
對於該怎麼提升預約率,我們從根本分析花了不少時間來建立假說,並在設計時研究成效。
製作步驟 2. 要素決定與建立架構


在假設中所建立的目標與客群,這次則要轉化成雛形。
以房子來說,設計的同時想當然要有設計圖。
而在畫設計圖前,要決定建立房屋所需要的基礎與「要素」。
比方說房子是要木造材質嗎?還是要使用水泥牆呢?
網頁則是要考慮要用什麼樣的字體?
字體要什麼樣的顏色?
字的大小、顏色該怎麼構成?
而決定這些要素正是網頁設計的開始。
這次我們選擇的字體是 noto sans CJK TC。
因為身體工場是日本公司,什麼時候會製作日語版本的網頁也不一定。
這時候就需要預先考量能夠日語、中文自由轉換的字型。
當然也有其他字體能作為選擇,但因為日方的網頁也採用 noto sans的關係,
成為我們決定字體的關鍵因素。


字體顏色則採用了 #1a1a1a 有點偏黑的顏色。
因為身體工場的代表色以橘色為背景,如果是用偏灰的黑色的話,對比感會不足。
再加上想要給予新加入的顧客信賴感,所以選擇了更強而有力的黑色。
製作步驟 3. 設計
架構完成後,事不宜遲進入設計階段。
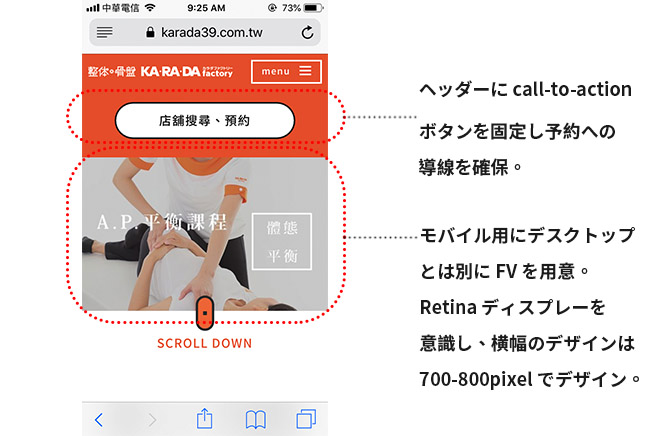
設計時我們最注重的是「對行動裝置友善」。
在台灣 80%-90% 的數位廣告會流入行動裝置。
也因為如此,我認為如果我們要增加預約率的話,並非注重於頁面在電腦桌面上的呈現,
而是針對行動裝置進行客製化的網頁製作。
那麼要如何設計對行動裝置友善的網頁呢?
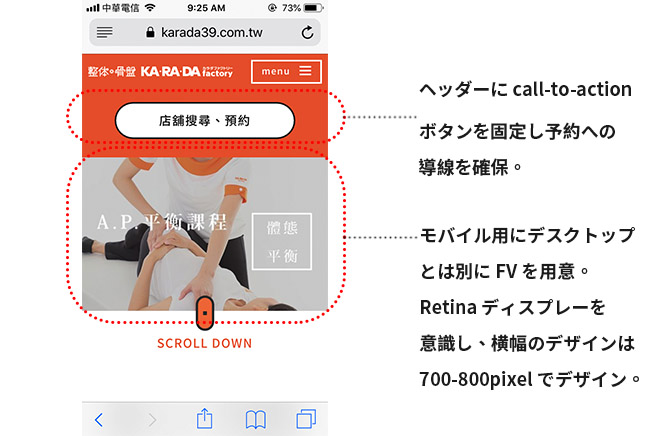
我們以粗體字、簡單易懂的圖標、為行動裝置量身打造的使用介面作為考量關鍵。
粗體字、圖標使用、客製化
過去我們設計公司在調查每位顧客的 LP 時,
隨機請了4-5使用者協助以錄影的方式記錄下與網頁互動的樣子。
如果是非常長的 LP 的話,從頭到尾滑完要大約 30-40 秒,
無論是照片或文字、圖片的部分也都只是稍作停頓,沒辦法仔細確認。
在這樣的情況下, 我們針對想要強調的部分用粗體字表示、各區段也以圖片做區別,
並注意手指滑動頁面時的流暢感等細節,進而以可以閱讀及容易辨識的內容作為目標。




製作步驟 4. 確認、確認、確認
在設計結束、與顧客確認完成後就會進入打程式碼的作業階段。
如果要以建築比喻的話,就是實際的工程階段。
在網頁公開前要做的就是不斷地確認。
除了確認有沒有誤植的內容外,對於行動裝置上網頁呈現的觀感也要徹底的檢查與修正。
為什麼一定要進行這麼繁雜的程序呢?請看下面的截圖顯示。


圖片是從 Google Analytics來看某位顧客網頁的觀看裝置中的閱覽情報。
畫面上顯示的是從 Google Analytics內「行動裝置」→進入「個別裝置」,
然後選擇「畫面解析度」的情報結果。
正如我們所看到的,有奇怪的畫面解析度出現。
如果要將行動裝置一個個確認根本是不可能的任務,
所以我們設計公司選擇了 iphone 10 、 iphone 8 、 iphone6 、Galaxy a-10 等
在台灣比較常用的手機款式做畫面解析度的確認。
有趣的是因為我們公司員工們都用 iphone ,
為了要確認 android 系統上的呈現,還特別去買了 Galaxy 手機。
結果如何呢?
正如開頭所說,新網頁公開後還沒有很久的現在要來討論結果有點太早。
但是相較與原本的網站,預約數有所提高、 CPA 跟上個月相同、沒有下滑。
也就是說,我們可以先為網頁效率沒有下滑這一件事鬆一口氣。
再來就是,聽說原先網站所沒有的瑜伽教室、產後課程、小臉課程的詢問度也有所增加。
從負責人那邊聽到對於預想之外的方案擴展的同時,要增加新員工的幸福抱怨。
而對於我們設計公司來說,則是一個令人感到高興的消息。
在台灣製作網站時要注意的細節
最後想要跟大家分享在台灣製作網頁時要注意的幾個小細節。
一定要意識到「行動裝置友善」這件事。
日本的企業顧客無論如何都只注意在電腦上頁面的呈現,
然而在台灣的話,從電腦上觀看網頁的比率逐年減少。
日本現在也有同樣的情況不是嗎?
如果有設計公司收到面向台灣人的繁體字網站製作的委託時,
針對這樣的個案更要意識到行動裝置友善化的重要性。
如果沒有特別考慮這一方面的話,顧客也有可能會轉為委託其他設計公司。
在台灣意識到「行動裝置友善」就是這麼的重要。
参考:https://www.applemint.tech/blog/taiwan-website-case-study/